WordPressブログ【図解】GoogleアナリティクスUAからGA4へ接続と移行で併用する方法
ブログのアクセス解析に、いつも無料で高性能のGoogleアナリティクスUA(ユニバーサル アナリティクス)を使っています。
しかし管理画面に以下のように新しいGA4(4プロパティ)へ移行するので切り替え設定をしましょうと表示されています。
2023年7月1日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。それまでに Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。
UAの方が使いやすいので移行処理をしていませんでしたが、GA4へ移行してもUAも使えるので、早めに移行しておく方がデータが蓄積されて良いと気づきました。
そこで手持ちのWordpressブログを少しずつGA4へ移行中です。
そこからと無料テンプレートのコクーンでのCocoon設定で簡単にGA4と連携できる方法と
Wordpressブログで簡単に移行できるプラグインSite Kit by Googleを使ったGA4と連携する方法を話します。
そして追加でデータ保存期間を14ヶ月に変更する方法やUAとGA4の簡単な違いも書きました。
GoogleアナリティクスUAからGA4へ接続と移行方法【図解】
GoogleアナリティクスのUA管理画面でGA4と接続し移行する方法の図解です。
この作業後にWordpressブログの管理画面での設定になります。
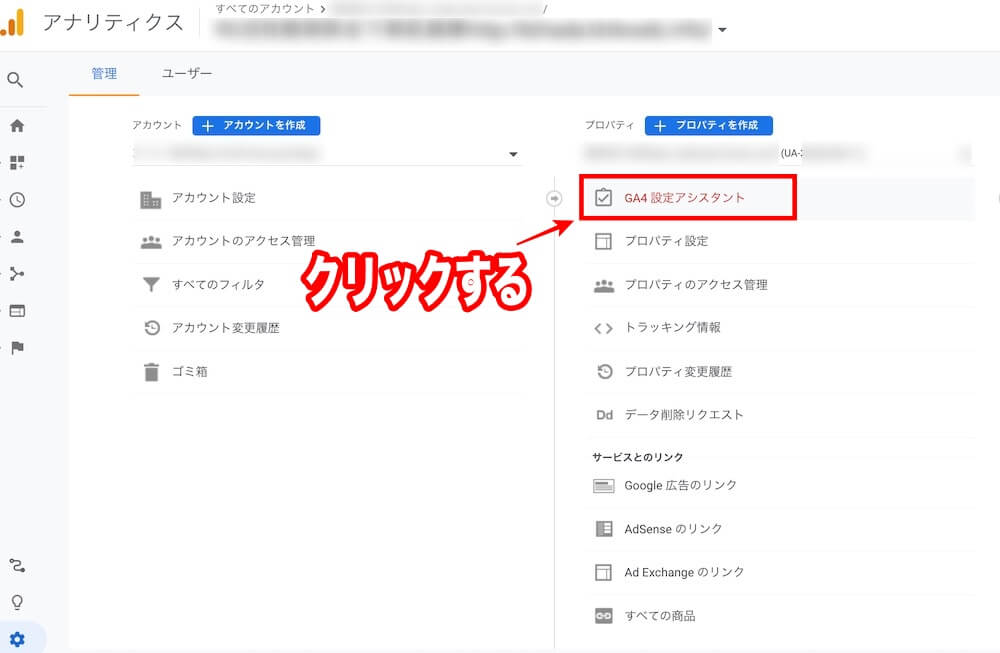
まず、従来のGoogleアナリティクスUAの管理画面で設定からGA4設定アシスタントをクリックします。
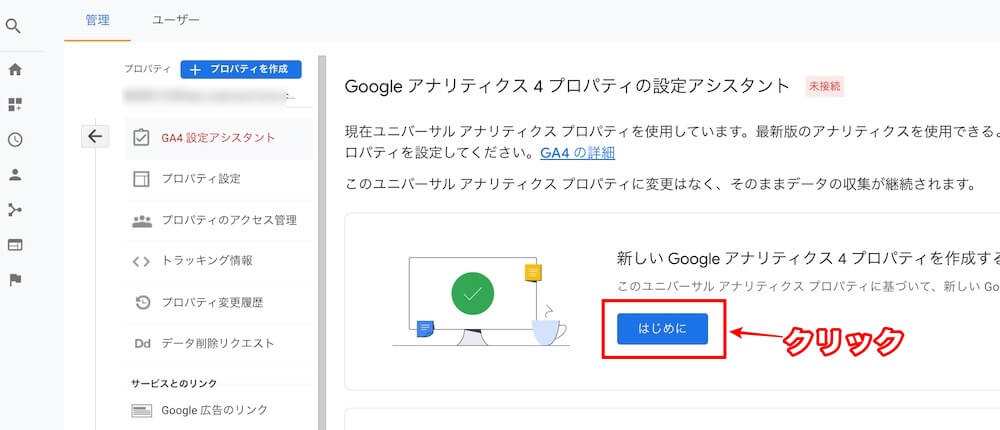
新しいGoogleアナリティクス4プロパティを作成するの「はじめに」をクリックします。
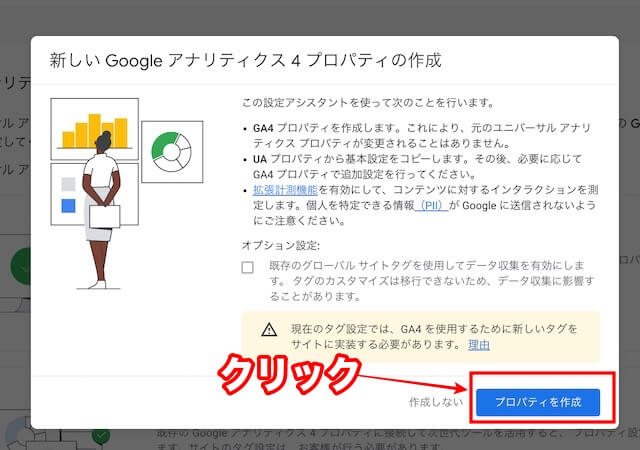
すると以下のような画面が出てくるので「プロパティを作成」をクリックします

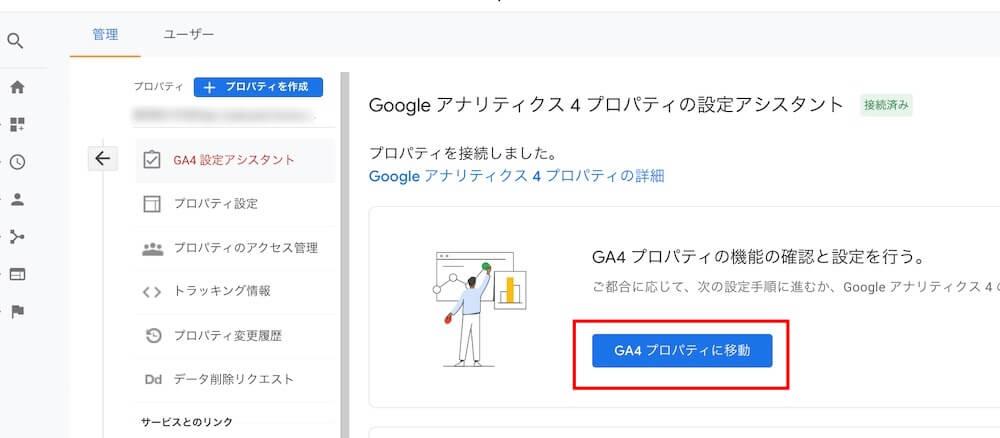
以下のように接続しましたと表示されます。
「GA4プロパティに移動」をクリックします。

次にプロパティ設定をクリックして以下のように「Googleシグナルを有効にする」部分の>をクリックします。

次にGoogleシグナルのデータ収集の「設定」をクリックします

表示されたGoogleシグナルを有効にする画面で「続行」をクリックします。

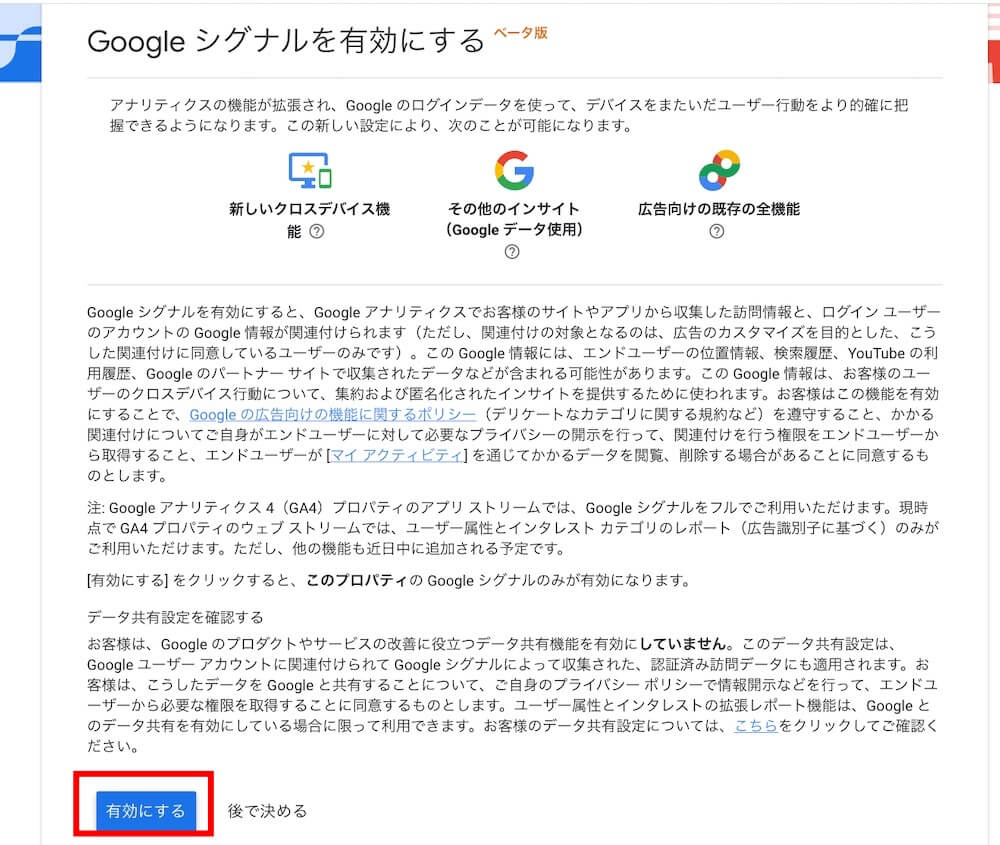
次に表示の「Googleシグナルを有効にする」の「有効にする」をクリックします。

次に下の方に表示の「ユーザーデータ収集の確認」の部分で「確認しました」をクリックします。

ここまでで以下のようになっていたらOKです。まだWordpressブログで連携操作をしていないので
「ウェブサイトとアプリのデータを収集する」部分が「開始していません」となっています。

WordPressブログの無料テンプレートCocoon設定で簡単に連携できる方法
次はWordpressブログの無料テンプレートコクーン設定で連携操作に必要な設定をしていきます。
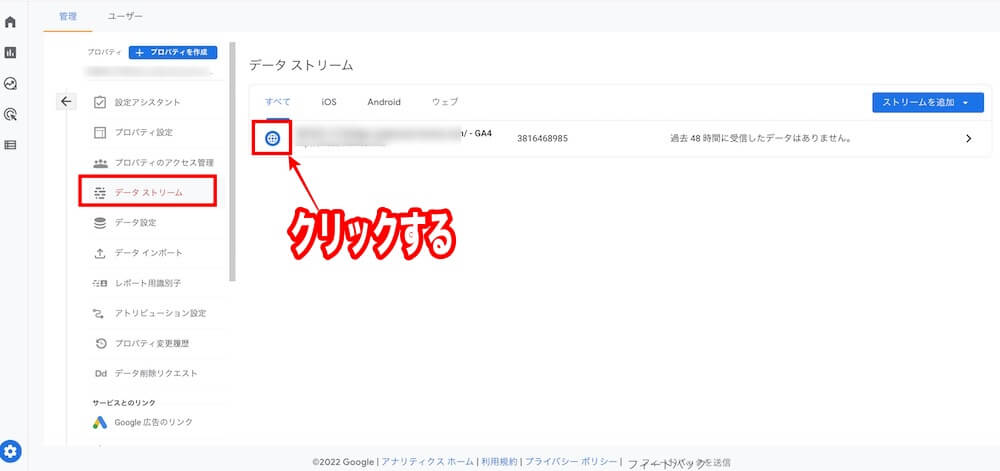
まず、先ほど設定したGoogleアナリティクスのGA4管理画面でデータストリームをクリックして設定でできたGA4の以下をクリックします。

以下のようにストリームの詳細が出てきて測定IDが表示されますので、それをコピーしておきます。

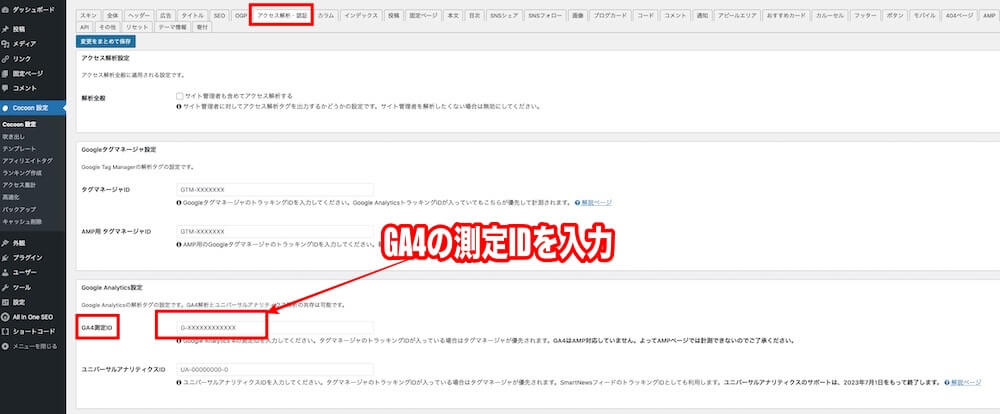
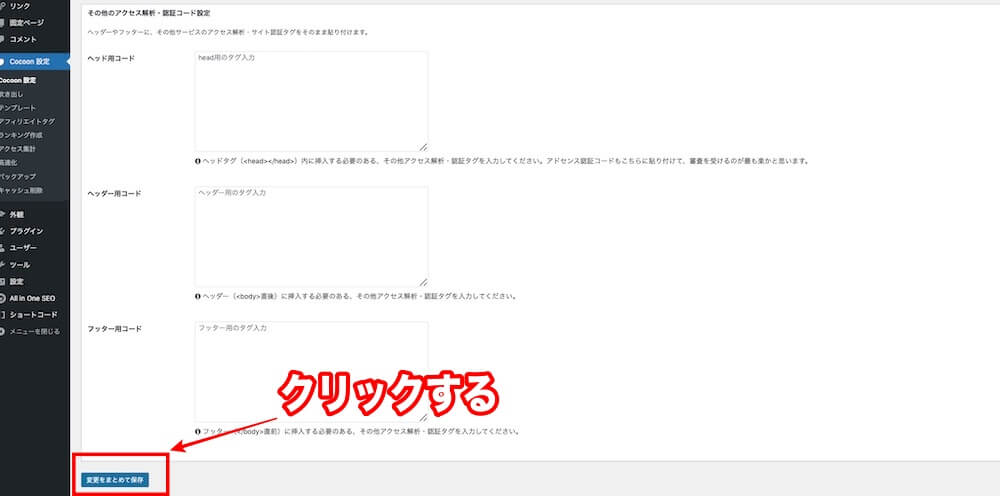
次にWordpressブログの無料テンプレートコクーン設定のアクセス解析・認証を開きます。
そしてGA4測定IDと書かれた部分に先ほどGoogleアナリティクスのGA4管理画面から取得したGA4測定IDを入力して、下の方にある「変更をまとめて保存」をクリックします。コクーンの場合はこれでOKです。
 〜〜〜 〜〜〜途中省略〜〜
〜〜〜 〜〜〜途中省略〜〜
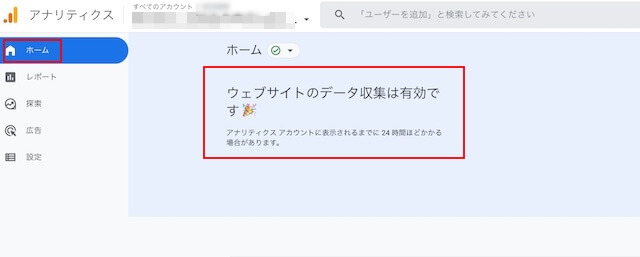
連携できたかどうかは、GoogleアナリティクスのGA4の管理画面でホームをクリックすると「ウェブサイトのデータ収集」は有効です」と表示されます。
これでGA4とcocoonテンプレート(テーマ)ワードプレスブログの連携はOKです。

WordPressブログのプラグインのSite Kit by Googleを使いGA4と連携する方法
次にcocoon以外のテンプレートの場合は、
WordpressブログのプラグインのSite Kit by Googleを使いGA4と連携することができます。
他にも方法はあると思いますがシンプルで見やすいので私は、cocoon以外のテンプレートでは、Site Kit by Googleを使ってGA4も連携しています。
まずワードプレスブログの管理画面でプラグインSite Kit by Googleをプラグインで新規追加します。
Site Kit by Googleが見つかったら「今すぐインストール」をクリックします。

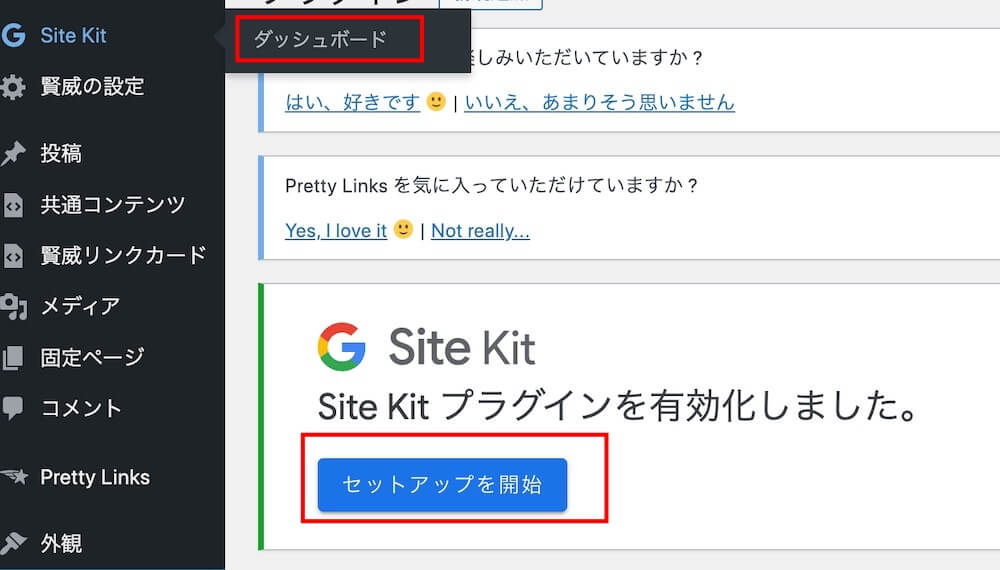
セットアップを開始をクリックします。
後回しにした時は。左サイドバーのG SiteKitのダッシュボードからも操作できます。

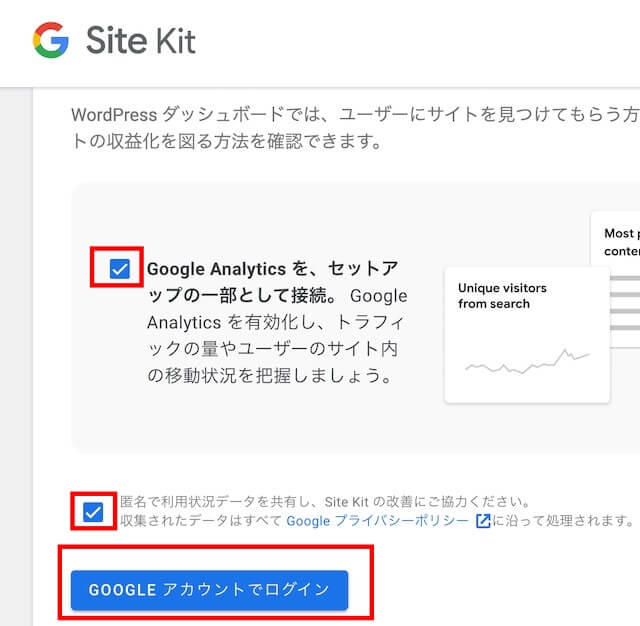
以下のようにチェックを入れてGoogleアカウントでログインをクリックします。

すると以下のような画面になりますので確認して「続行」をクリックします。

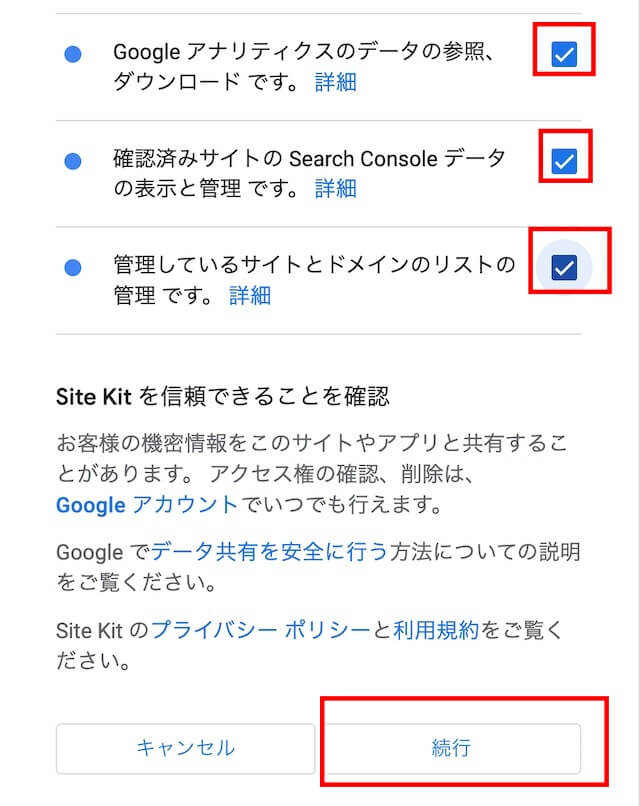
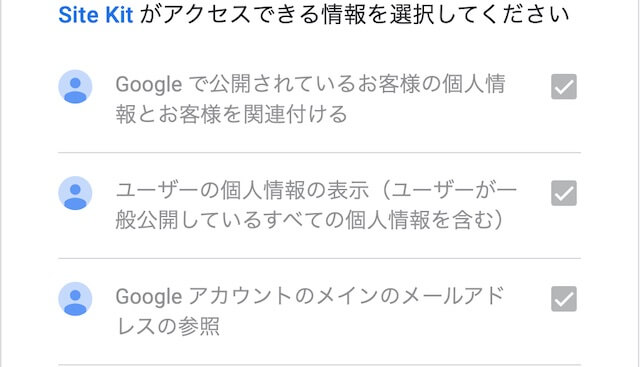
SiteKitがアクセスできる情報を選択してくださいと表示されるので、以下のようにチェックして続行をクリックします。

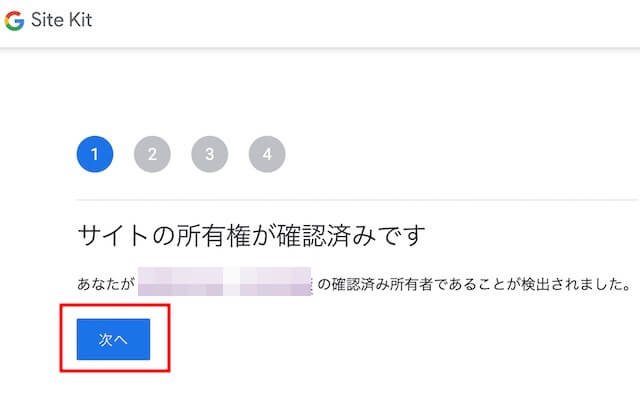
すると既にGoogleアナリティクスなどでサイトの所有権が確認済みの場合は以下のようになります。「次へ」をクリックします。

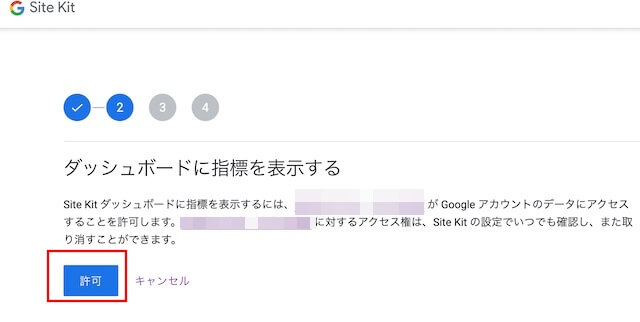
ダッシュボードに指標を表示するという画面になるので、「許可」をクリックします。

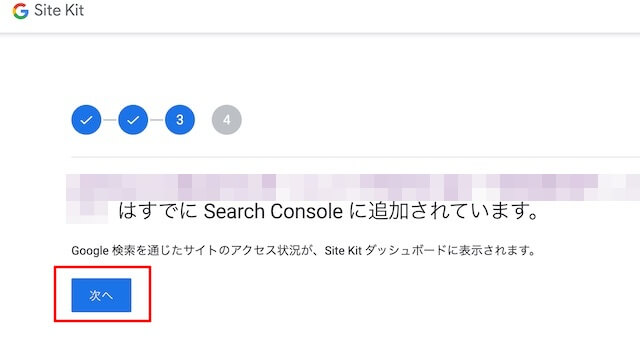
既にサーチコンソールを連携しているブログなので以下のように表示されます。

次にGoogleアナリティクスを設定するという画面では、「次へ」をクリックします。

すると再びWordpressブログの管理画面が自動で開きGoogleアナリティクスと連携中の以下の表示が出ます。
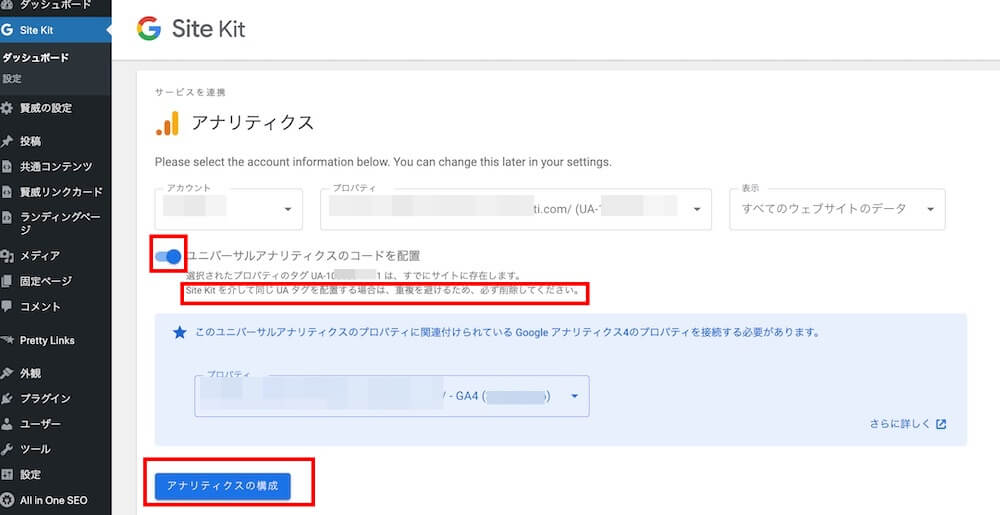
そしてアカウントやプロパティが表示されます。
既にUAと連携している場合は、以下のように重複を避けるために他でUAタグを記入している部分を削除します。
私はAll in One SEOでUAタグを記入していたのでそれを削除して、以下のようにGoogleSite Kitでユニバーサルアナリティクス のコードを配置をオンにしました。
そしてその下に目的のGA4についても該当するものが表示されるので、正しいことを確認したら(複数ある場合は、該当するものを選びます)「アナリティクスの構成 」をクリックします。
すると以下のようにアナリティクスの設定完了と表示されます。
左サイドバーのGoogleSite Kitの設定をクリックすると以下のようにアナリティクスも連携済みと表示されます。

GoogleアナリティクスのGA4の管理画面でもホームをクリックすると「ウェブサイトのデータ収集」は有効です」と表示されます。
これでGA4とワードプレスブログの連携はOKです。

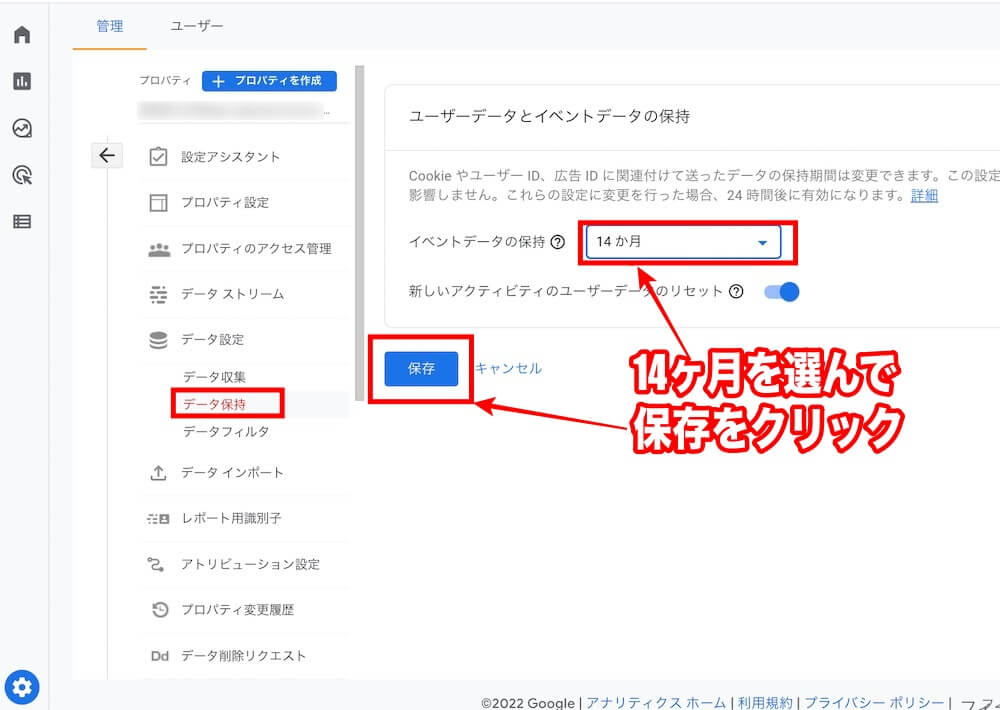
追加事項!GA4の管理画面でデータの保持をクリックしてデフォルトの2ヶ月から14ヶ月へ変更
また、GA4の管理画面でデータの保持をクリックしてデフォルトの2ヶ月から14ヶ月へ変更もしておきましょう。そうしないと2ヶ月分しか保存されないからです。

以上参考にして既存のGoogleアナリティクスUA(ユニバーサル アナリティクス)とGA4(Google アナリティクス 4 プロパティ)を連携してみてください。
連携しておくことで、2023年7月になってもサービスが終わらない限りUAを閲覧できるようです。
そしてしばらくはUAとGA4両方の指標でアクセス解析をすることができます。
UAとGA4の簡単な違い
UAとGA4の簡単な違いについても書きます。
UAとGA4ではデータの計測方法が違います。
UAは、ヒット単位で計測してセッション単位に加工されています。
一方GA4は、すべてイベント単位で計測になります。
そしてUAは、ページビューが元になっています。
GA4は、直帰率や離脱率が廃止になっています。
他にも違いもいろいろありますが、今はまだUAの方がわかりやすく使いやすいです。
GA4も少しずつバージョンアップしているようです。
慣れてくれば使いやすくなる可能性大です。
今後に期待しましょう。