ワードプレスブログの表示スピードアップで成果アップになったお話です。
2020年9月19日追記
WordPress 5.5からは、サイトの表示スピードアップを強化(Lazy Loadingで)
具体的に言うとimgタグに対して自動でloading=”lazy属性が付けられています。
Lazy Loadingとは、リソースの読み込みを遅延する技術のことです。
参考元:https://make.wordpress.org/core/2020/07/30/wordpress-5-5-field-guide/
****追記終了***
最近は、ワードプレスブログの表示スピードも順位に影響が出る傾向です。
特にスマホなどモバイルでのスピードが早くなるように工夫したいですね。
どうすればいいのか?というと
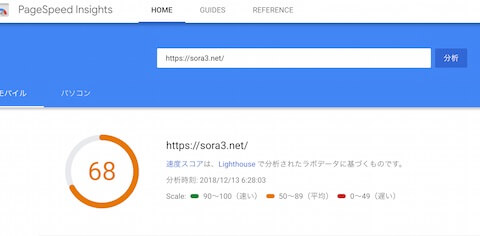
このスピード測定サイトで50点以上なら合格です。
→https://developers.google.com/speed/pagespeed/insights/
もし50点未満ならスピードアップする必要があります。
モバイル(スマホなど)のスピードアップが重要
特にモバイル(スマホなど)のスピードアップが重要です。
パソコンが90点でもモバイルが40点だと成果は増えにくいからです。
なお50点以上あれば、それ以上アップしなくても
順位に影響はないみたいです。
しかし表示スピードがアップすれば、
ユーザーがクリックした時にすぐに
記事が見れるので離脱率が減りますね。
つまりスピードアップすれば
間接的に成約率がアップすると言えますよ。
そこで今回は、サト愛のアフィリエイトスクール
楽楽スクールのマニュアルの「ブログの表示スピードアップのコツ」をバージョンアップして
最近の実験結果を先日書き加えたので、そこから
簡単にできるものを選んで一部を抜粋します。
不要なプラグインは全て削除する
不要なプラグインは全て削除しましょう。
案外これだけで大幅にスピードアップしたスクール生もいます。
知らないうちに不要なプラグインが増えていませんか?
弊社が必ず削除するプラグインは以下です。
Hello Dolly
他にもブログのテンプレートに組み込まれているものは
プラグイン不要なので導入しないようにするか
以前のテンプレートで使っていたものも
不要になれば、削除しています。
よく削除するのは、以下のプラグインです。
WP Social Bookmarking Light
テンプレートにすでにSNSボタンが設置済みの場合も多いです。
重複になって遅くなりやすいので安易に加えないようにしましょう。
ただこのネットビジネスブログでは、
テンプレートにSNSボタンがないので上記プラグインを設定しています。
SNS関連ボタンの表示は最小限にする
SNS関連ボタンが多いと遅くなりやすいです。
トップページのSNS関連のボタンは、表示しないようにするとスピードアップします。
弊社のブログのひとつは、これだけで、55点から95点へ変わりました。
記事のSNS関連ボタンもできれば、記事下に1箇所のみなどにするとスピードアップの傾向です。
SNS表示のプラグインも使わなくてもよければ、使わない方がスピードアップします。
例えば弊社推奨の無料テンプレートのシンプリシティは、テンプレートに設定されていますから、SNS関連のプラグインは不要です。
画像は圧縮ツールで圧縮する
弊社では、こちらの圧縮ツールを使っています。
https://tinypng.com/
圧縮ツールの詳しい説明や使い方はこちらスタッフ北のブログをどうぞ
→ワードプレス(WP)にアップロードする際に画像の圧縮は必須?
キャッシュ系のプラグインはトラブルの元なので、なるべくでいれない方が良い。
キャッシュ系のプラグインは、いろいろあります。
一見便利で早くできそうですが・・
後からエラーになったりと大変なことも多いです(経験者です)
なので、なるべく入れない方がいいと思います。
以前入れていて、エラーになってブログが消えたりと大変で削除したのが以下のキャッシュ系のプラグインです。
WP Super Cache
W3 Total Cache
上記2つは、とくに入れない方が良いと思います。
リヴィジョンを減らすプラグインでスピードアップ
Optimize Database after Deleting Revisionsというプラグインで
弊社ブログのひとつが63から74にアップしました。
記事の修正が多いとリヴィジョンが増えるので
それを減らしてすっきりするプラグインです。
時々手動でクリックして不要なリヴィジョンを減らすといいです。
・・・途中図解などは省略・・・
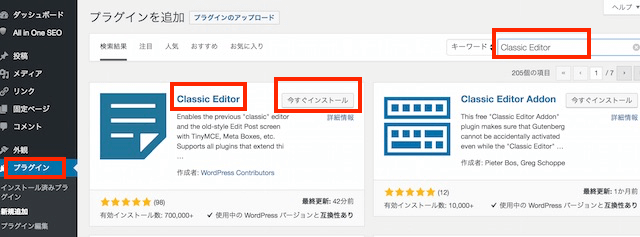
プラグインのScripts to Footerを入れる
プラグインのScripts to Footerを入れることでJavaScriptをフッターに移動します。
インストールするだけでも良いみたいですが
この記事によると、
https://wp0.jp/speed-plugin/
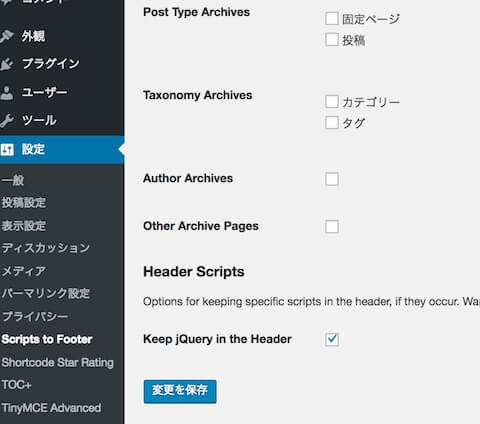
一応Keep jQuery in the Headerにチェックを入れて変更を保存して完了です。
とのこと。
それでインストール後に以下のように
設定画面でKeep jQuery in the Headerにチェックを入れて変更を保存しました。

すると、あるブログはモバイル45点から49点へアップしました。
ただ中には少しですが下がったものもあります。
テンプレートで違ってくるようです。
もしインストールして下がったら、このプラグインは外した方が良いでしょう。
*ちなみにこのネットビジネスブログは、最初は68点でした。

その後、Scripts to Footerを加えてKeep jQuery in the Headerにチェックを入れたら70点にアップしました。

その後デフォルトのままに戻してKeep jQuery in the Headerにチェックを外したら75点にアップしました。

なのでこのネットビジネスブログは、デフォルトのままで、何もチェックせずに様子をみます。
*2018年1月8日追記
なんとなくですが、設定画面でKeep jQuery in the Headerにチェックを入れて変更を保存した方が成約率が高いような気がします。クッキー期間に関連があるのかも?
それでKeep jQuery in the Headerにチェックを入れて保存に戻しました。
****
・・・途中省略・・・
テンプレートは最新バージョンへ
古いテンプレートだと、遅くなりやすいようです。
テンプレートは、最新バージョンにしておきましょう。
・・・途中省略・・・
弊社が使っていたり、いいなと思うWPブログのテンプレートはこちらです。
→SEO対策済みWPブログテンプレートは何が良い?
トップページの表示記事数は少なめに!
トップページに記事数が多くそのまま表示の場合は、
重くなるので点数が低くなる傾向あります。
記事数を5記事くらいにして、続き設定にしておくと少し改善。
あるいは、トップページを固定ページにしている場合は、画像を圧縮したりと工夫するといいです。
・・・後半省略・・・
====
以上、いくつか簡単なものを抜粋しています。
上記の設定をしただけでも十分に50点以上になることが多いです。
もしもあなたのワードプレスブログのスピードが
モバイルで50点未満なら上記を試してみてくださいね。
なおスクール生は、他にもいろいろ設定した方が良い細かいことや
詳しい図解も書いていますので、サポートサイトで
「ブログの表示スピードアップ」のコツマニュアルをごらんください。
随時内容をバージョンアップしていますので
スピードが気になる人は、マニュアルを確認してください。
私もまた実験して簡単だったことはシェアしたいと思います。
サト愛のアフィリエイトスクール「楽楽スクール」では
常に最新情報で使えるマニュアルにしたいので
今も日々実験して検証しています。
ネットの動きGoogleの動きなど常に変化していますね。
だからこそ最新情報を提供したいと必要に応じて
サポートサイトでマニュアルを修正したり
Q&A記事を増やしています。
スクール生はサポートサイトをフル活用してくださいね。
毎日確認するといいですよ。
成果報告や喜びの声も多数いただいています。
感想→ https://sora3.net/rakuraku.html